Getting started
Designing

The Svenska Spel Design System is a standardized framework and set of guidelines for creating consistent and cohesive digital products within the Svenska Spel organization.
Our unified Design Language and System makes sure your design is consistent and professional on all digital platforms, which improves the user experience in every product. By using pre-defined design elements, you save time and boost productivity ultimately freeing up time for creative problem-solving instead of repetitive design work.
Latest updated components
Our Design Language
To deliver great user experiences in our products, it's important to have a good understanding of Svenska Spel's design language and approaches.
We create greater experiences with less by ensuring every detail has a purpose and we opt out of things that do not add any value.
Our toolbox
The core of our Design System, comprising essential components, patterns, and guidelines for cohesive product development.
Foundation
Our Design System's foundations provide the building blocks for consistent and accessible design. It includes typography, color, spacing, and other fundamental design principles that maintain a unified look and feel across products.
Components
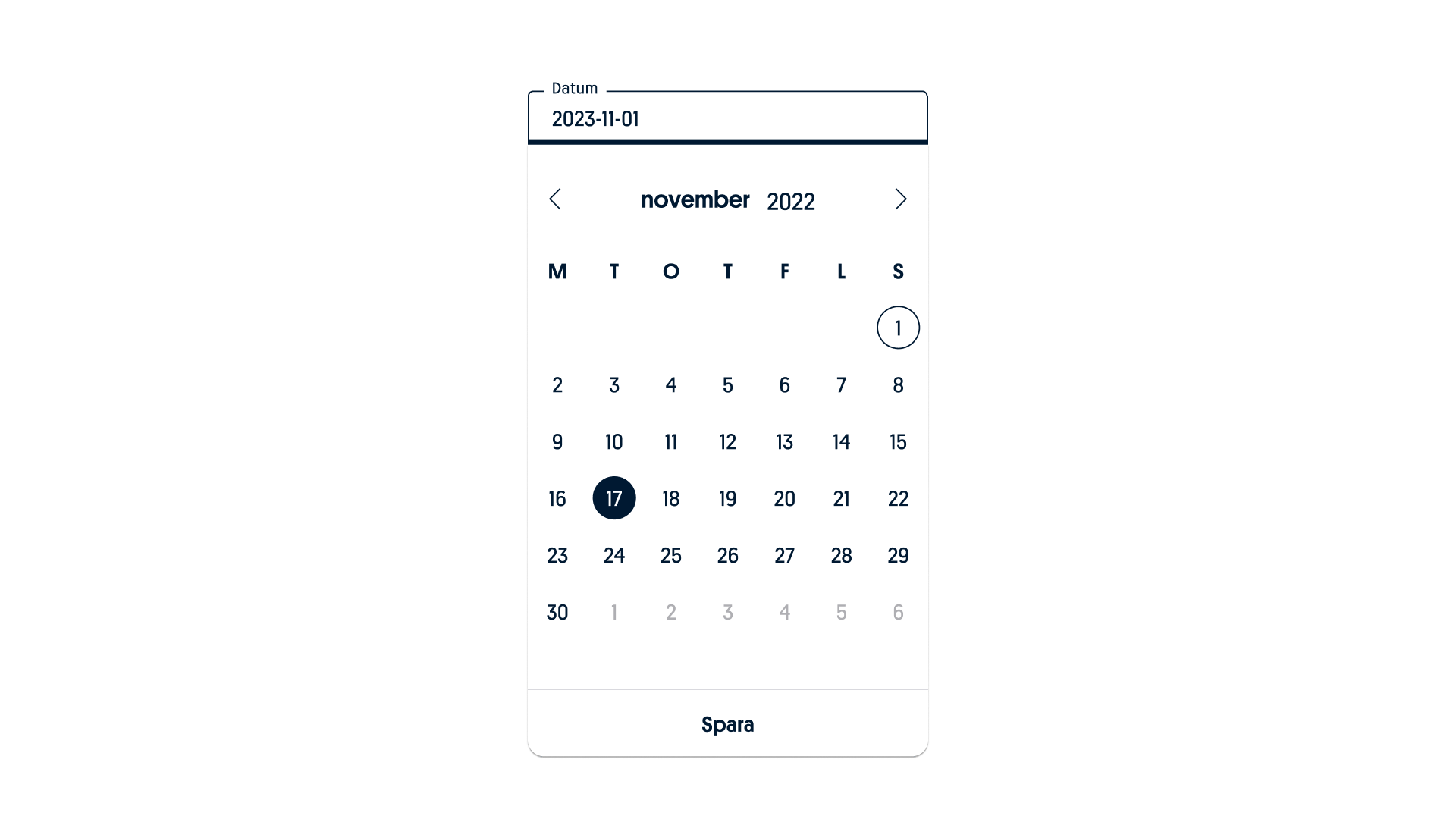
Dive into our library of reusable components. From buttons to forms, these components are designed with consistency and flexibility in mind. This means faster development, fewer design inconsistencies, and a smoother user experience.
Patterns
Explore common design solutions and best practices within our Patterns section. These established design patterns help solve recurring user experience challenges, ensuring your products are intuitive and user-friendly.
UI Library
Our UI Library is where you can access the design assets you need, whether you're using design software, development frameworks, or other tools. This makes it easy to create on-brand designs and maintain consistency.
Digital enviroment
Svenska Spels digital environment has adapted to the principles of Material Design and reflects these qualities in how surfaces are displayed and move across the UI.
Grid system
Svenska Spel´s responsive layout grid adapts to screen size and orientation, ensuring consistency across layouts.
Design assets
Figma best practices
A collection of deep-dive guides to help you make the most of Figma.Contribution process
Contribute
Do you have feedback or would you like to contribute?
The design system is constantly changing, do you want to contribute or are you thinking of improvements? Feel free to share your thoughts and ideas with us at Design tech.